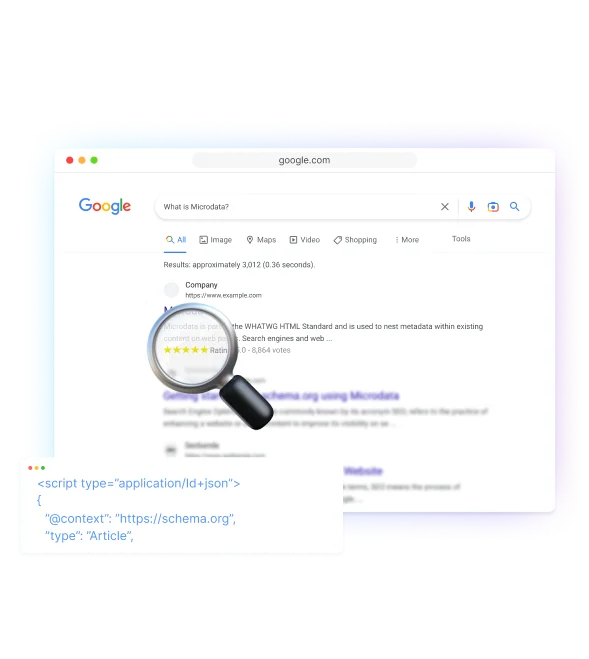
What is microdata on a website?
Microdata is a format of markup on a web page that helps to structure information in such a way that it is easier for search engines to understand the content of the page. This allows, for example, Google to better analyze the information provided and rank your pages higher.





Microdata goals for better ranking
The main goals of microdata include many factors; let’s look at a few of them:
- Understanding of content by search engines: website microdata helps search engines better understand the page content and content as well as determine the topic of the page more accurately. This leads to better rankings in search results.
- Providing more informative results in search results: with the help of microdata markup, search engines can provide more informative and attractive search results, as well as results that contain additional data (for example, ratings, reviews, prices, etc.)
- Facilitating data processing automation: microdata markup makes information on the page more understandable and accessible to search robots and allows automating data processing processes (e.g., price comparison, data aggregation, and other auxiliary factors)
- Improving the behavioral factor: thanks to the structure of microdata, users can get more accurate and useful answers to their queries, as well as more attractive content on the page. This helps to improve the behavioral factors on the website.
So, despite the name, micro-markup plays a significant role in SEO promotion of the website and helps search engines better understand the content, as well as increases the efficiency of search and customer interaction with the content.


The history of microdata
To better understand the purpose of microdata, let’s look at the history of the creation and development of this attribute.
As we all know, Google is always trying to improve its algorithms, so the emergence of microdata is related to the requirements for improving the indexing process:
- In the early 2000s, search engines faced the problem of interpreting data on pages, which led to the need to improve this process.
- 2001: Major search engines such as Google, Bing, and Yahoo! joined forces to create a collaborative project called Schema.org, which aims to develop and maintain standardized micro-markup sets for websites.
- 2009: Google introduces support for microdata into its search engine, which improved the display of search results.
- 2011: The emergence of various microdata formats such as Microdata, RDFa, and JSON-LD gave webmasters more options for implementing microdata on websites.
- Current time: microdata has become an integral part of SEO strategies and a standard tool for improving the quality of websites and their display in search results.


Examples of metadata and what types of microdata are most commonly used?
The most commonly used micro-markups for websites are Schema.org and Open Graph. It has already become a basic requirement for any website. Apart from them, there are quite a few types of microdata that are suitable only for specialized websites, so let’s take a look at some of the most popular ones:
- Schema.org: as mentioned above, this markup scheme is used most often and helps to provide structured information for different types of content (organizational websites, events, products, recipes, etc.)
- Open Graph: this type of semantic markup differs from the first one in that it provides more general data schemas. It is designed specifically for social networks such as Facebook and allows you to optimize content for display in search engines.
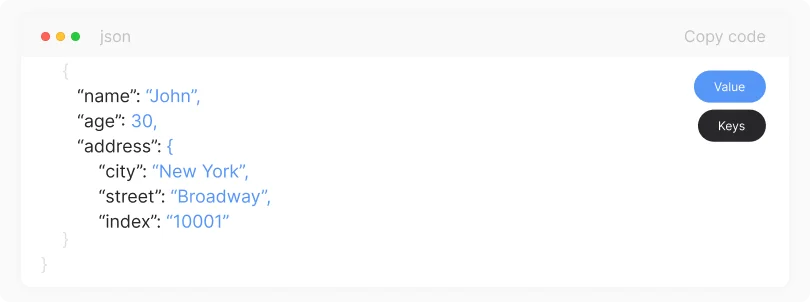
- JSON-LD (JSON for Linked Data): This micro-markup format in the form of JSON is a text format that consists of a key:value pair. It is easily readable by humans and search engines, which makes it convenient to use. It is also often used in conjunction with Schema.org
- Microdata: This is another micro-markup format that works in conjunction with Schema.org. Microdata helps to add semantic markup to a page to structure information and help search engines understand the content. This markup standard allows you to add attributes to the HTML code of a page that define the type of data and its meaning.
- RDFa (Resource Description Framework in Attributes): this is also one of the methods of adding semantic markup to a page that allows webmasters to add any data and describe it in RDF format, as well as integrate it with other types of micro-markup.

Increase visibility
for your business: SEO solution for growth!


Why do you need a micro-markup?
Using microdata gives webmasters the opportunity to improve the visibility of their content, increase click-through rates, and improve behavioral factors on the site, which ultimately leads to more traffic and better conversions. Let’s take a closer look at how it helps websites:
- Improve visibility in search engines: For example, when using micro-markup to organize events, search results can include the date, time, and location of the event right on the search results page.
- Increase click-through rates and CTRs: Thanks to more informative search results, microdata pages can attract more user attention and have higher CTRs, which will lead to more traffic.
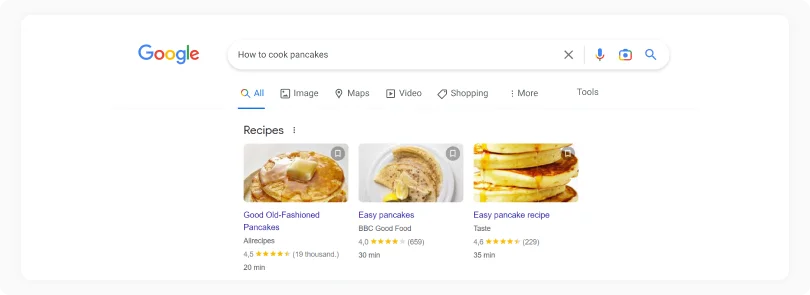
- Optimization of user experience: This has been mentioned many times in this article, so here’s an example. When searching for a recipe, micro-markup can display it directly in the search results, making the search process more convenient and useful.
- Expanding SEO capabilities: the microdata structure allows you to optimize page content for more accurate ranking and indexing.
In general, this attribute has become integral in the online space and you should always add it to your website to help search engines and users.


Why do you need a micro-markup?
Using microdata gives webmasters the opportunity to improve the visibility of their content, increase click-through rates, and improve behavioral factors on the site, which ultimately leads to more traffic and better conversions. Let’s take a closer look at how it helps websites:
- Improve visibility in search engines: For example, when using micro-markup to organize events, search results can include the date, time, and location of the event right on the search results page.
- Increase click-through rates and CTRs: Thanks to more informative search results, microdata pages can attract more user attention and have higher CTRs, which will lead to more traffic.
- Optimization of user experience: This has been mentioned many times in this article, so here’s an example. When searching for a recipe, micro-markup can display it directly in the search results, making the search process more convenient and useful.
- Expanding SEO capabilities: the microdata structure allows you to optimize page content for more accurate ranking and indexing.
In general, this attribute has become integral in the online space and you should always add it to your website to help search engines and users.


Examples of using microdata

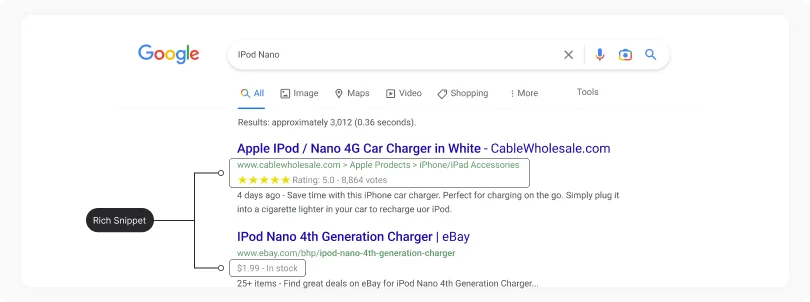
Rich Snippet

Recipes

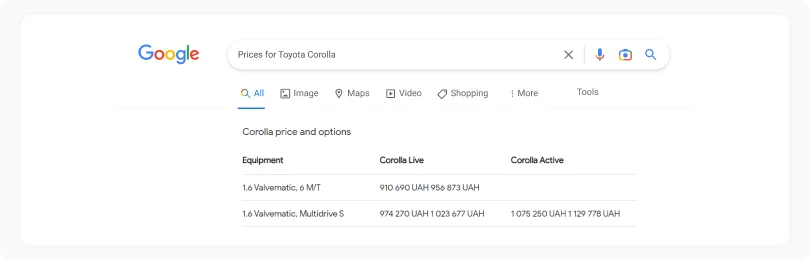
Prices and products

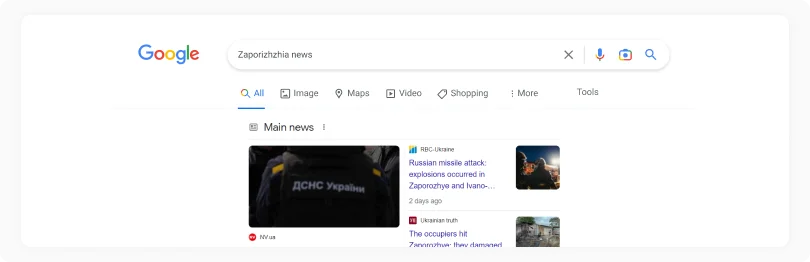
News and articles


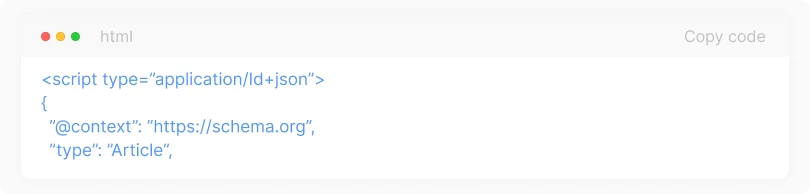
How to add microdata to a website?
It is quite easy to add microdata to your website; you just need to write it into the code as follows
But let’s look at a few more details:

- Choosing a microdata structure. First, you should choose which structure is suitable for your case and use this particular attribute.
- Adding markup to the site by embedding it in the HTML code of each page of the site.
- Use of plugins and tools. Don’t worry that you will have to add tags to the code of each page manually, if you use popular CMS such as WordPress, Joomla, and the like, they have special plugins that will help you do it quickly and correctly.
- Checking. After adding the microdata, we recommend checking it for correctness using Google’s developer tool or others.
- Update and support. After implementation, you should regularly update it along with changes on the site, as well as keep track of plugin and tool updates.
Adding microdata to your site is not a difficult task, but it will significantly improve the quality of your site and affect SEO performance.

Increase visibility
for your business: SEO solution for growth!


Conclusion
Micro-markup is a powerful tool for improving the visibility and understanding of content by search engines. It not only promotes better understanding, but also increases click-through rates and conversions. The use of micro-markup improves the user experience and helps your website stand out from the competition. It should be noted that the use of microdata requires attention and proper configuration, but as a result, it brings significant benefits to both website owners and users.
You may also like it

Brand identity: The key to brand recognition and SEO success
Every product has its own unique feature that sets it apart from other brands. It could be a special font, a unique mascot, or an interesting logo with the right...

What is a dynamic URL and its impact on SEO
A dynamic URL (Uniform Resource Locator) is a web address that changes depending on the user's request or specific parameters. It differs from a static