Що таке мікророзмітка на сайті
Мікророзмітка – це такий формат розмітки даних на веб-сторінці, яка допомагає структурувати інформацію таким чином, щоб пошуковим системам було простіше зрозуміти наповнення сторінки. Це дозволяє, наприклад Google, краще аналізувати надану інформацію та просувати ваші сторінки вище.





Цілі мікроданих для кращого ранжування
Основні цілі мікроданих включають багато факторів, давайте розглянемо декілька з них:
- Розуміння контенту пошуковими системами: мікродані сайту допомагають пошуковим системам краще розуміти наповнення сторінки та контент, а також точніше визначати тематику сторінки. Це призводить до покращення позицій в результатах пошуку.
- Надання більш інформативних результатів в пошуковій видачі: за допомогою розмітки мікроданих пошукові системи можуть надавати більш інформативні та привабливі результати пошуку, а також результати, які містять додаткові дані (наприклад: рейтинги, відгуки, ціни, тощо)
- Полегшення автоматизації обробки даних: мікророзмітка робить інформацію на сторінці більш зрозумілою та доступною для пошукових роботів та дозволяє автоматизувати процеси обробки даних (наприклад: порівняння цін, агрегація даних та інші допоміжні фактори)
- Покращення поведінкового фактору: завдяки структурі мікроданих користувачі можуть отримувати більш точні та корисні відповіді на свої запити, а також більш привабливий контент на сторінці. Це допомагає покращити поведінкові фактори на сайті.
Тож, не дивлячись на назву, мікророзмітка відіграє значну роль для SEO-просування сайту та допомагає пошуковим системам краще розуміти наповнення контенту, а також збільшує ефективність пошуку та взаємодії клієнта з контентом.


Історія виникнення мікророзмітки
Щоб краще розуміти мету створення мікророзмітки, пропоную роздивитись історію створення та розвитку цього атрибуту.
Як всім відомо, Google завжди намагається покращувати свої алгоритми, тож поява мікроданих пов’язана з вимогами до покращення процесу індексації:
- На початку 2000-х років пошукові системи стикались з проблемою інтерпретації даних на сторінках, через це виникла потреба в покращенні цього процесу.
- 2001 рік: найбільші пошукові системи, такі як Google, Bing та Yahoo! об’єднали свої сили для створення спільного проекту під назвою Schema.org. Цей проект націлений на розробку та підтримку стандартних наборів мікророзмітки для веб-сайтів.
- 2009 рік: Google впроваджує підтримку мікроданих в свою пошукову систему, що дозволило покращити відображення результатів пошуку.
- 2011 рік: поява різних форматів мікророзмітки, таких як Microdata, RDFa та JSON-LD, надала веб-майстрам більше можливостей для реалізації мікроданих на веб-сайтах.
Поточний час: мікророзмітка стала невід’ємною частиною SEO-стратегій та стандартним інструментом для покращення якості сайтів та відображення їх у пошуковій видачі.


Приклади метаданих та які види мікророзмітки використовуються найчастіше?
Найчастіше для сайтів використовують дві мікророзмітки Schema.org та Open Graph. Це вже стало базовою вимогою для будь-якого сайту. Окрім них є досить багато видів мікроданих, які підходять лише спеціалізованим сайтам, давайте розберемо декілька найпопулярніших:
- Schema.org: як і було зазначено вище, ця схема розмітки використовується найчастіше та допомагає надати структуровану інформацію для різних типів контенту (організаційні сайти, події, товари, рецепти, тощо)
- Open Graph: цей тип семантичної розмітки відрізняється від першого тим, що надає більш загальні схеми даних. Він розроблений спеціально для соц. мереж, таких як Facebook та дозволяє оптимізувати контент для відображення в пошукових системах.
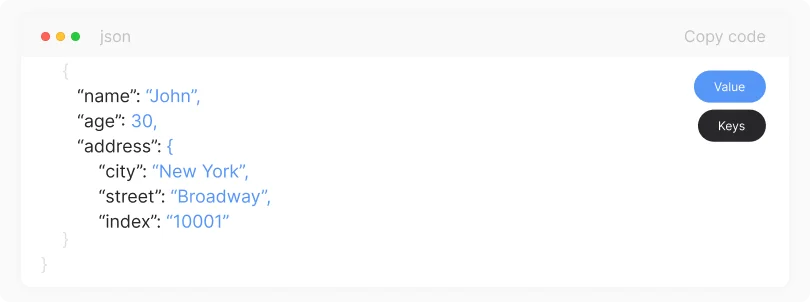
- JSON-LD (JSON for Linked Data): цей формат мікророзмітки у вигляді JSON являє собою текстовий формат, який складається з пари “ключ:значення”. Він легко читається людьми та пошуковими системи, що робить його зручним у використанні. Також його часто використовують разом з Schema.org
- Microdata: це ще один формат мікророзмітки, який працює разом з Schema.org. Microdata допомагає додати семантичну розмітку на сторінку, щоб структурувати інформацію та допомогти пошуковим системам зрозуміти контент. Цей стандарт розмітки дозволяє додавати в HTML-код сторінки атрибути, які визначають тип даних та їхнє значення.
- RDFa (Resource Description Framework in Attributes): це також один з методів додавання семантичної розмітки на сторінку, який дозволяє веб-майстрам додавати будь-які дані та описувати їх у форматі RDF, а також інтегрувати з іншими типами мікророзмітки.

Підвищте видимість вашого бізнесу:
SEO-рішення для росту!


Навіщо потрібна мікророзмітка?
Використання мікроданих надає веб-майстрам можливість покращити видимість свого контенту, збільшити клікабельність та покращити поведінкові фактори на сайті, що в підсумку призводить до збільшення трафіку та покращенню конверсії. Роздивимось детальніше як це допомагає сайтам:
- Покращити видимість у пошукових системах: наприклад, при використанні мікророзмітки для організації подій, результати пошуку можуть включати дату, час та місце проведення заходу прямо на сторінці результатів пошуку.
- Збільшення клікабельності та CTR: завдяки більш інформативним результатам видачі, сторінки з мікроданими можуть привертати більше уваги користувачів та мати вище CTR, що приведе до збільшення трафіку.
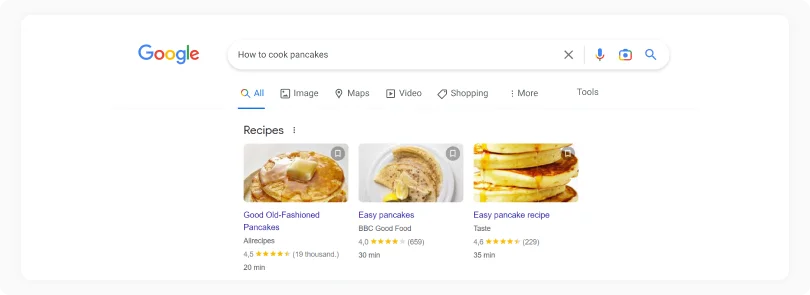
- Оптимізація користувацького досвіду: про це вже не раз зазначалось у цій статті, тож приведу приклад. При пошуку рецепту страви, мікророзмітка може відобразити його прямо в результатах видачі, що зробить процес пошуку більш зручним та корисним.
- Розширення можливостей SEO: структура мікроданих дозволяє оптимізувати контент сторінки для більш точного ранжування та індексування.
Загалом, цей атрибут став невід’ємним в онлайн-просторі та завжди слід додавати його на свій сайт, щоб допомогти пошуковим системам та користувачам.


Приклади використання мікророзмітки.
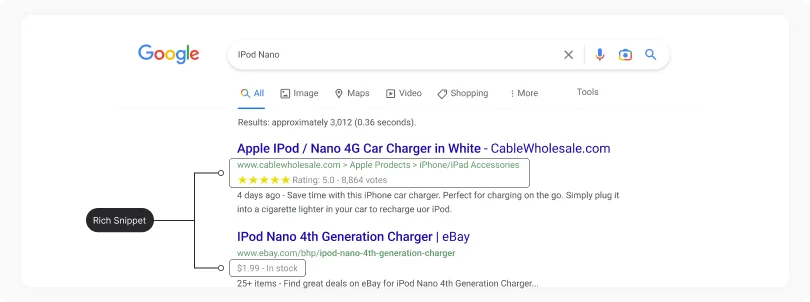
Rich Snippet

Рецепти

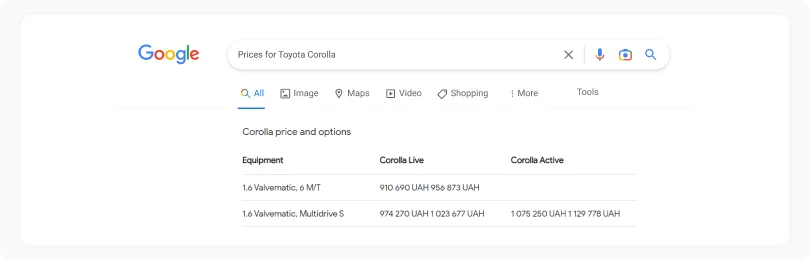
Ціни та товари

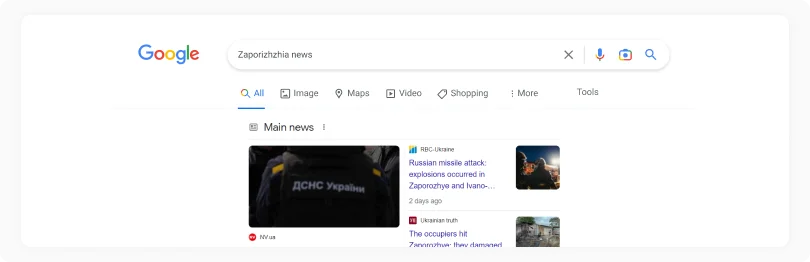
Новини та статті



Як додати мікророзмітку на сайт?
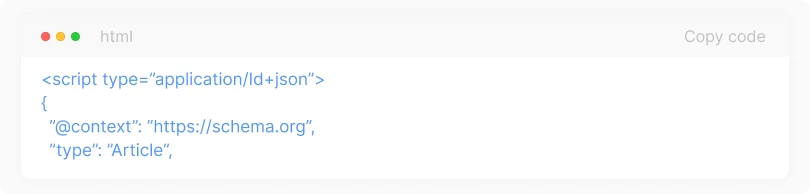
Додати мікророзмітку на сайт зовсім просто, слід просто вписати її в код наступним чином

Але давайте розберемо ще декілька деталей:
- Вибір мікророзмітки. Спочатку слід обрати яка саме структура підійде у вашому випадку та використати саме цей атрибут.
- Додання розмітки на сайт методом залучення її в HTML-код кожної сторінки сайту.
- Використання плагінів та інструментів. Не переймайтесь, що вам доведеться власноруч додавати теги в код кожної сторінки, якщо ви користуєтесь популярними CMS, такими, як WordPress, Joomla та подібні, в них існують спеціальні плагіни, які допоможуть вам зробити це швидко та правильно.
- Перевірка. Після додавання мікророзмітки радимо перевірити її на коректність за допомогою інструменті розробника Google або інших.
- Оновлення та підтримка. Після впровадження слід регулярно оновлювати її разом зі змінами на сайті, а також слідкувати за оновленнями плагінів та інструментів.
Додавання мікроданих на сайт не є складною задачею, але це значно покращить якість вашого сайту та вплине на показники SEO.

Підвищте видимість вашого бізнесу:
SEO-рішення для росту!


Висновок
Мікророзмітка є потужним інструментом для покращення видимості та розуміння контенту пошуковими системами. Вона не тільки сприяє кращому розумінню, а й збільшує клікабельність та конверсію. Використання мікророзмітки забезпечує покращення користувацького досвіду та допомагає сайту виділитись серед конкурентів.
Слід зауважити, що використання мікророзмітки потребує уваги та правильного налаштування, але в результаті приносить значні вигоди як власникам сайтів, так і користувачам.
Вам також може сподобатися

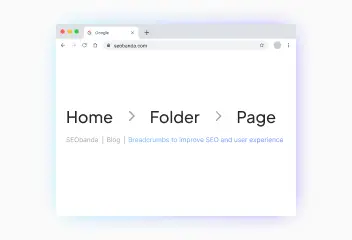
Хлібні крихти для покращення SEO та зручності користувачів
Хлібні крихти (breadcrumb navigation) — це елемент навігації на веб-сторінці, який допомагає користувачам зрозуміти своє місцезнаходження на сайті та полегшує...

HTTP статус коди: Що означають та чому важливі для SEO?
HTTP статус коди - це короткі тризначні відповіді, які сервер веб-сайту надає браузеру клієнта у відповідь на його запит. Кожна відповідь має своє значення і...

Логотип для сайту: Як створити крутий логотип?
Логотип - це візуальне обличчя вашого бренду. Він створює перше враження про ваш бізнес та впливає на його впізнаваність.