Improving Google Page Speed
If your site doesn’t load at optimal speed, namely within 2-3 seconds, then this can affect the number of rejections from potential users, which in turn affects the ranking of your site. Therefore, it’s necessary to contact specialists so that they can check site loading speed and optimize it.


Indicators affecting the assessment site loading speed for SEObanda
- Page Load Time:
- We estimate the total time a page takes to load.
- First Paint and Largest Contentful Paint:
- These metrics indicate the time when a user first sees content on a page. Fast First Paint and low LCP are important for a better website experience.
- Time to First Byte:
- We analyze the time that passed from the moment the request was sent to the server until the first byte of the response was received. A low TTFB means fast server response.
- Data transfer volume:
- The smaller the data transfer volume, the shorter the site page loading time.
- Number of requests:
- We estimate the number of requests sent to the server, which may result in faster loading times.
- Mobile metrics:
- We factor in download speeds for mobile devices as they are used more and more.
Our promotion algorithm site loading speed
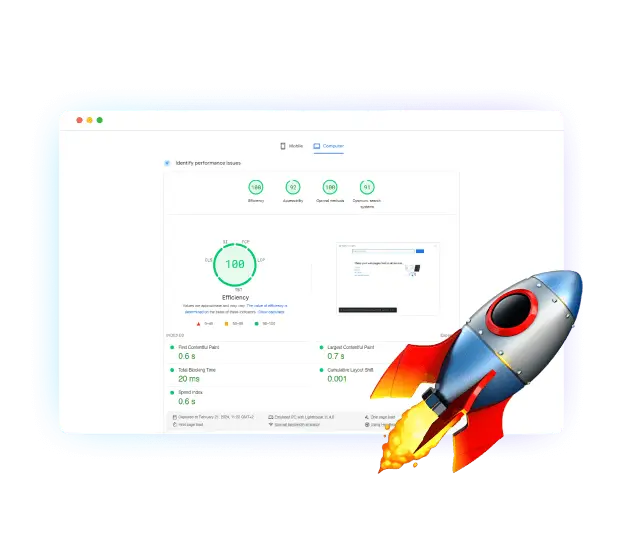
- Site speed analysis:
- We use tools like PageSpeed Insights or Lighthouse to get an analysis of your website’s current speed. This will allow us to identify areas that need optimization.
- Media Optimization:
- We use low compression formats, remove redundant data and set the correct dimensions to optimize and compress images. We also use font formats that have a smaller volume.
- Compression of CSS, JavaScript and HTML files:
- Analysis of CSS, JavaScript and HTML files is necessary to find redundant elements and further reduce their size.
- Caching blocking:
- Configure HTTP headers to ensure efficient caching of resources on the page. This will allow web browsers to keep copies of the information, which will reduce load times on repeat visits.
- Use of Content Delivery Network (CDN):
- We place resources on a CDN, which reduces the distance from the user to the server, correspondingly reduces the page loading time
- Delay loading site content:
- We optimize your code to load content only after the overall page load is complete.
- Mobile optimization audit:
- We check that your website is optimized for mobile devices, since loading speed is especially important for the mobile user experience.
Results after optimization Google web page speed
- Improved user experience:
- A faster site provides a pleasant user experience, reduces wait times and improves the overall website experience.
- Reduction of the percentage of refusals:
- Improving speed will help reduce bounce rates and increase visitor engagement.
- SEO improvement:
- Google and other search engines take note of site speed as a ranking factor. After accelerating the loading of pages, the position of your website in the search results will be in the TOP.
- Increased conversions:
- A fast site will have a positive impact on the number of potential customers, as it will be easier for users to perform necessary actions, such as purchases, filling out forms, etc.





