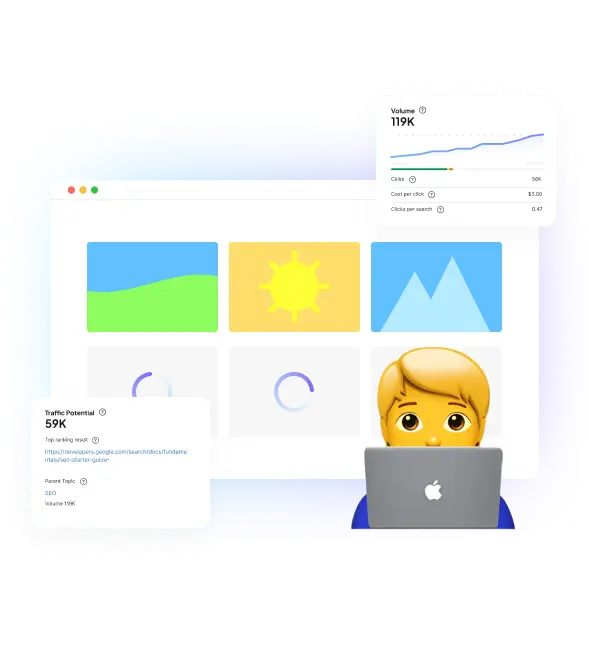
What is SEO image optimization and why is it necessary?
Image optimization is the process of improving images by compressing them, reducing their size and loading time, using alt and title correctly, and implementing image loading technologies (such as Lazy Loading). Optimized visual content helps your website improve its position in search results, which in turn leads to an increase in organic traffic and conversions.





Why do you need to optimize images
Image optimization is a very important part of SEO promotion, so let’s talk about it in more detail and consider the key points why you, as business owners, need this process at all.
- Improve website loading speed: large and unoptimized images can slow down the loading speed of a website, and reducing the image size by compressing and optimizing the file format helps to reduce this time and improves the user experience.
- Saving traffic: we mean Internet traffic, not website traffic. As you know, optimized images require less data to be transferred over the network. This is especially important for users who access the site from mobile devices or use a weak Internet connection.
- Improved SEO: Properly optimized images using alt and title attributes can improve your site’s visibility in search engines. Alt attributes provide additional content for the image and help search engines understand the content of the image.
- Improve behavioral factors: fast page loading and attractive visuals have a positive impact on the behavioral factor and contribute to a positive user experience. Behavioral factors can be used to create more user-friendly and visually pleasing pages.
- Saving server space: optimizing the image format helps to reduce the amount of server space used and can be especially important for sites with a lot of content.


What should I look for when optimizing images?

The process of optimizing images on your own requires time and certain knowledge, so to save resources, you should contact specialists who have experience in this field. If you decide to try to do it yourself, here are the things you should pay attention to in this difficult process:
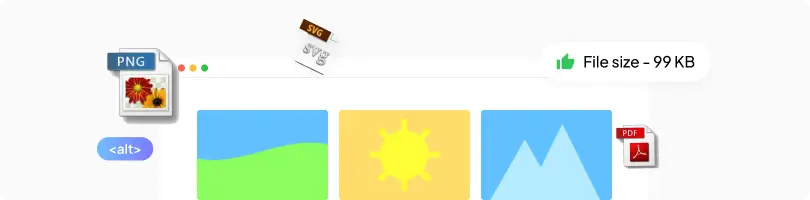
- File size: pay attention to how much the image or photo weighs, and if it is more than 100 KB, you should use applications that can compress the image without degrading the quality.
- Image size: This refers to the physical size of the image. For example, if your image is 20*10 cm, you should not add it on a 10*7 cm screen, because it will not fit and will not look aesthetically pleasing.
- Image format: Choose the appropriate image format for each image. Use JPEG for photos, PNG for images with a transparent background, and GIF for animated images. It should also be noted that if images in these formats take up too much space, you can use the WEBP format, which is a specially designed image format for search engines that allows you to reduce the image size to a minimum.
- Cache: use browser caching for images to reduce page load speed for users who have already visited your site.
- Mobile device adaptation: check if your images are optimized for mobile devices, because quite often a small image or a low-quality photo is added to websites, and it is impossible to see it. This factor is very important because now the amount of traffic from mobile devices is more than 60%, and this figure continues to grow.
- Use the “alt” attribute: add this tag to each image to help search engines better understand the content of the image and improve access to the image for users with disabilities.
Correct optimization of images on your website will improve the performance of your website, reduce loading time, and improve behavioral factors on the site.

Increase visibility
for your business: SEO solution for growth!


Which pages need images?
In fact, good images are needed on almost every page, because more than 70% of people in the world are visuals, and they would rather see a photo once than read it 10 times. But let’s take a look at which pages cannot exist without certain images:
- Home page: of course, this page should have images to convey information about your product or company to users as much as possible. They help to attract customers’ attention and create a first impression of your brand or product. They are usually used to visualize a product, service, key benefits, or to convey the general mood of your brand. (But using low-quality images can have the opposite effect and can scare users away, so you should choose images carefully)
- Product pages or product pages: there’s no need to explain here, because it’s very important for a person to see what they are buying and understand what they will be paying their money for. Such images help users see the product from different angles and understand its size, color, material, and other characteristics. High-quality images can increase customer trust and conversions.
- Blog: images on blog pages attract users’ attention and help them better understand the information provided in the article. Such information will be more attractive and visually appealing.
- “About us” or “about the team”: images of employees and specialists, as well as photos of the work process, help to create a more attractive and trusting atmosphere on the site. Users can also see how the workflow is organized and check the expertise of specialists.
- Contacts: on this page, the most relevant images will be those of your location on a map or a photo of the manager with whom the client will communicate. You can also add photos of your store or office from the outside and inside.
- Portfolio or case studies: this is one of the most important pages, because people pay attention to your previous work, look at people’s reviews and the quality of the product or service. This is a very important factor for making a decision, and visualizing such cases will show users exactly what your product or the result of your services looks like.
Remember that the image should be of high quality, relevant and optimized to evoke positive thoughts about your website and brand!


What should the images look like?
So, let’s summarize and consider what images should be like to arouse the interest of users and positively influence the behavioral factor:
- Quality: as mentioned earlier, images should be clear, have high resolution, and look professional. Blurry and low-quality photos are not attractive to anyone and can create a negative impression on users.
- Relevance: I think many of you have seen a photo in text that is so good that it can replace 10 pages of text by itself. The images on your website should be the same; they should be relevant and complement the overall picture.
- Optimized size: file sizes should be optimized for fast page loading. Too many large files slow down the speed of the site.
- Alt attributes: to improve SEO performance, each image should have an appropriate alt attribute that describes the content of the image in one sentence or one word.
- Style and design: of course, such images should match the design of your website and be appropriate for certain pages.
- Adaptability: consider mobile users and make sure that your images are optimized for mobile devices. Use images that look equally good on different devices and screen resolutions.
- Legality: of course, the images should not contain any illegal substances or unpleasant phenomena. You should also make sure that you have permission to use the image and that you do not violate the privacy policy.

Increase visibility
for your business: SEO solution for growth!


Conclusion.
So, in 2024, image optimization will become an integral part of SEO promotion, and it will also help in creating high-quality and attractive content. So optimize the images on your website or ask for help from specialists! Make your website even better.
You may also like it

Breadcrumbs to improve SEO and user experience
Breadcrumbs are a navigation element on a web page that helps users understand their location on the site and makes it easier to return to previous sections. They...

HTTP status codes: What do they mean and why are they important for SEO?
HTTP status codes are short three-digit responses that a website server provides to a client's browser in response to a request. Each http response code has its own...

Logo for the website: How to create a cool logo?
A logo is the visual face of your brand. It creates the first impression of your business and influences its recognition. Try to think of the logos of Nova Poshta...












