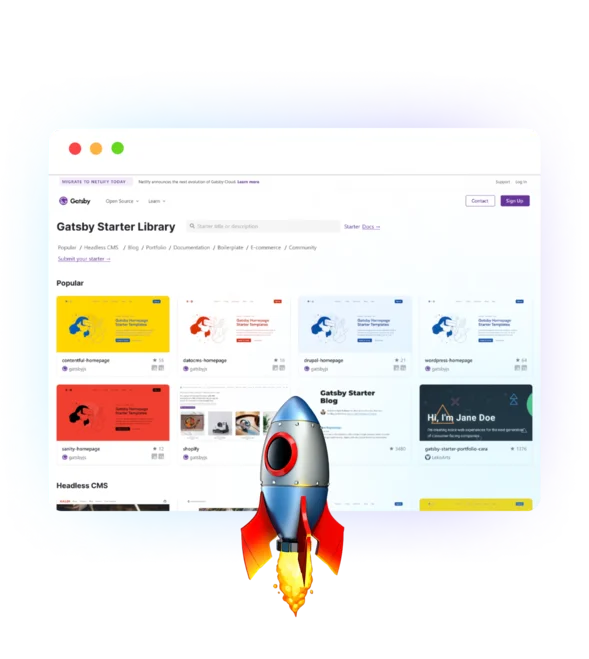
What is Gatsby?
Gatsby is a static site generator where very fast web pages are made. Gatsby is written in React and is part of the infrastructure of this library. That is, in fact, Gatsby is a React framework with which you can quickly assemble and publish a React application. Moreover, with the help of Gatsby js, anyone can make a site on React, even if they are not familiar with this library and do not know how to code. Examples of sites on Gatsby can be viewed at the link at the end of the post.


Website loading speed thanks to Gatsby js
Modern sites with instant loading, support for PWA technology and offline accessibility. Enthusiasts of progressive web applications cheerfully refer to WordPress, Drupal and other popular engines as legacy or outdated technologies. Let’s see if Gatsby and similar tools can replace the usual CMS and become a convenient and accessible tool for mass use.
Gatsby js site loading speed – the main, but not the only advantage. After all, the loading speed affects the further seo promotion of the site. The most important features of this framework are listed below.


Working with headless CMS
Gatsby can use any CMS as a data source. Engines in this case act as a convenient backend interface for content editing. Gatsby js static site generator is responsible for rendering.
What is it for?
- By default, Gatsby does not have a convenient admin panel.
- Content can be edited directly in React components. But for this you need to know HTML, JSX and React syntax. And it is very inconvenient.
The second option is to edit the content using Markdown. It’s a simple markup language that you can learn in half an hour.
It’s still uncomfortable compared to the visual editors of WordPress and other engines.
The solution is: Gatsby can be combined with almost any CMS. Thanks to this, the content can be edited in a ordinary editor, such as Gutenberg WordPress, and Gatsby will draw the publication. In this case, the site receives the benefits of the engine and generator of static sites at the same time.


Gatsby is serverless
You don’t need to spend money on hosting and time on server configuration. Gatsby js generates static files that can be hosted on GitHub Pages, Netlify, Surge, and similar static site hosting resources. The listed services and their analogues allow you to connect your own domain. Publishing a site on the Internet takes about a minute.


Are there any flaws in Gatsby?
Of course. So far, it’s a geek technology. To run a site on Gatsby, you will have to learn something and learn something. At a minimum, you need:
Install Node.js on the working computer .
Learn to work with the CLI (command line).
Learn to work with Markdown.
This is enough to use one of the ready-made collections for a blog or business card site. To configure Gatsby, for example, use plugins, connect the generator to the engine, even change the menu and the list of displayed pages, you will have to get into the code.
That is, so far Gatsby is not as easy to use as Tilda-type constructors or WordPress-type engines. But, most likely, this is a matter of time.
You may also like it

Breadcrumbs to improve SEO and user experience
Breadcrumbs are a navigation element on a web page that helps users understand their location on the site and makes it easier to return to previous sections. They...

HTTP status codes: What do they mean and why are they important for SEO?
HTTP status codes are short three-digit responses that a website server provides to a client's browser in response to a request. Each http response code has its own...

Logo for the website: How to create a cool logo?
A logo is the visual face of your brand. It creates the first impression of your business and influences its recognition. Try to think of the logos of Nova Poshta...