Як UI/UX дизайн покращує позицію сайту в пошукових системах
UI (User Interface) та UX (User Experience) дизайн – це два важливі напрями в дизайні, які впливають не лише на візуальне сприйняття картинки, а й на зручність використання сайту та час, який користувачі проводять на сайті, та багато інших факторів.



Що таке UI дизайн?
UI – це такий вид дизайну, який фокусується на тому, як виглядає інтерфейс та як користувачі взаємодіють з ним. Це включає в себе розшатування елементів, колір, типографіку, графіку та інші візуальні аспекти, які роблять сайт більш привабливим та зручним у використанні. Ціль UI дизайну – зробити сайт естетично приємним та легким у використанні для користувачів.


Що таке UX дизайн?
UX – це такий вид дизайну, який спрямований на створення позитивного досвіду користувачів від взаємодії з продуктом. Тобто мета UX дизайну – забезпечити користувачам зручність та задоволення коли вони заходять на сайт. Це включає в себе розуміння потреб та очікувань користувачів, процес взаємодії з продуктом, а також розробку і тестування прототипів.

Підвищте видимість вашого бізнесу:
SEO-рішення для росту!


UI чи UX?

Частіше терміни UI та UX використовуються разом, оскільки обидва ці аспекти доповнюють один одного та створюють успішний та ефективний продукт. Як не дивно, головна мета UI/UX – створити зручний інтерфейс для користувачів. Але як це впливає на SEO та тим паче конверсію?


Як UI/UX впливає на SEO?
UI/UX дизайн може суттєво вплинути на позицію сайту в пошукових системах. Ось декілька аспектів на які впливає UI/UX в SEO:
- Швидкість завантаження сайту:
- UI/UX: Швидкість завантаження сторінок є критичним фактором для комфортного відчуття користувачів. UX дизайнери оптимізують зображення та скрипти для швидшого завантаження сайту.
- SEO вплив: Швидкість завантаження сайту також є одним з ключових аспектів в SEO, адже від них напряму залежить ранжування. Google, як і UX дизайнери націлені на найкращий користувацький досвід, тому швидкі сторінки отримують вищі позиції, адже вони набагато приємніші для користувачів, ніж сайти, які завантажуються декілька хвилин.
- Мобільна оптимізація:
- UI/UX: Адаптивний дизайн забезпечує коректне та приємне відображення сайту на різних пристроях, таких як смартфони та планшети. Дизайнери створюють макети, які адаптуються під різні розміри екранів та розширення.
- SEO вплив: Мобільна версія сайту важлива для ранжування. Зараз, коли більшість людей заходять на сайт з мобільних пристроїв, це досить важливий аспект та Google приділяє йому особливу увагу. Сайти, оптимізовані для мобільних пристроїв, мають перевагу в пошукових результатах.
- Зручність навігації та структура сайту:
- UI/UX: Одна із задач UI/UX дизайнерів – створити інтуїтивну та логічну навігацію, яка допомагає користувачам легко знайти необхідну інформацію. Дизайнери створюють чітку ієрархію сторінок та навігаційні меню для зручності використання сайту.
- SEO вплив: Чітка структура сайту дозволяє пошуковим системам ефективніше індексувати контент. Це може покращити видимість сторінок у пошуковій видачі. Цей показник також збільшує шанс того, що користувач повернеться на ваш сайт, адже в нього залишились позитивні відчуття після контакту з ним.
- Якісний та корисний контент:
- UI/UX: Контент, який легко читати і з яким зручно взаємодіяти, підвищує задоволеність користувачів. Дизайнери відповідають за легкий доступ до інформації, розміщуючи її на логічно структурованих сторінках та використовуючи логічні заголовки. UX дизайнери допомагають представити контент у привабливій формі, використання заголовків (Н1, Н2, Н3), списків, абзаців та інших елементів, які покращують зручність читання. Також дуже важливим елементом є мультимедіа, яку також налаштовують дизайнери.
- SEO вплив: Якісний контент сприяє збільшенню часу перебування користувачів на сайті та зниженню відсотку відмов. Коли користувачі помічають гарну та приємну для ока структуру на сайті, вони скоріш за все прочитають текст. Окрім цього, якщо правильно додати на сторінку відео або фото контент, люди зацікавляться та проведуть більше часу на сайті. Пошукові системи враховують ці показники при ранжуванні.
- Використання мікроданих та структурованих даних:
- UI/UX: Структуровані дані можуть змінити вигляд вашого сайту у пошукових результатах, додаючи такі елементи, як рейтинги, зображення, ціни та іншу важливу інформацію (зазвичай це робиться за допомогою Rich Snippets). Такі сніпети приваблюють увагу користувачів та збільшують CTR (відсоток переходів на сайт). Відгуки у свою чергу допомагають здобути довіру користувачів, що також збільшує конверсію та шанс на повернення клієнта.
- SEO вплив: Використання структурованих даних допомагає пошуковим системам краще розуміти контент на сайті та відображати його у спеціальних форматах. Більш інформативні сніпети впливають на переходи на сайт, а також на довіру користувачів, що є дуже важливим для SEO та компанії загалом.
- Зручність використання (Usability):
- UI/UX – це про зручність, тому всі аспекти описані вище робляться саме з цією метою. Зручний інтерфейс спрощує взаємодію з сайтом та забезпечує позитивний досвід користувачів від взаємодії з ним. UI/UX дизайнери тестують різні елементи інтерфейсу, щоб переконатись, що вони інтуїтивно зрозумілі та легко використовуються.
- SEO вплив: Зручність використання впливає на поведінкові фактори, такі як час проведений на сайті та відсоток відмов. Покращення поведінкових факторів можуть покращити позиції сайту в пошукових системах.
Насправді, UI/UX дизайн дуже тісно пов’язаний з SEO, оскільки вони обидва спрямовані на покращення користувацького досвіду, а пошукові системи дивляться на цей показник та підвищують ті сайти, які є корисними та зручними для людей.

Підвищте видимість вашого бізнесу:
SEO-рішення для росту!


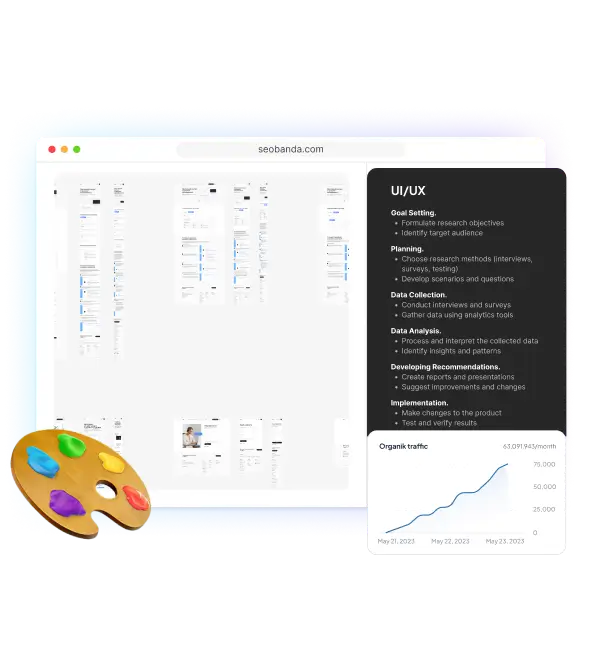
Як правильно робити UI/UX дизайн?

Послідовність дій для правильного та якісного налаштування UI/UX дизайну на сайті:
- Аналіз ринку:
- Вивчення конкурентів для визначення їх сильних та слабких сторін.
- Визначення трендів та особливостей ринку, на якому працює ваш продукт.
- Вивчення цільової аудиторії:
- Створення профілю користувача – уявних представників вашої цільової аудиторії.
- Проведення опитувань та інтерв’ю з користувачами для виявлення їх потреб та проблем.
- Визначення цілей:
- Визначення основних бізнес-цілей, яких потрібно досягти за допомогою дизайну.
- Визначення основних завдань, які користувачі повинні виконати на вашому сайті (заповнення форми, покупка, прочитати статтю тощо)
- Створення інформаційної архітектури:
- Створення файлу Sitemap, який показує взаємозв’язок між сторінками.
- Створення карт взаємодії (User Flows), які відображають шлях користувача до цільової дії.
- Створення прототипів:
- Створення інтерактивних прототипів, що дозволяють користувачам взаємодіяти з різними варіаціями інтерфейсу (до речі, Google завжди тестує різні варіації інтерфейсу у своїх продуктах для визначення найбільш зручного та корисного)
- Використання прототипів для тестування з реальними користувачами та збору зворотного зв’язку.
- Створення дизайну інтерфейсу (UI):
- Вибір кольорової палітри, шрифтів і загального стилю дизайну.
- Створення всіх елементів інтерфейсу, таких як кнопки, форми, іконки та інші елементи.
- Впровадження принципів UX:
- Налаштування Usability. Забезпечення легкості використання інтерфейсу, зручності навігації та зрозумілої структури контенту.
- Доступність (Accessibility). Дизайн, що є доступним для людей з обмеженими можливостями.
- Внесення змін та покращення:
- Постійне вдосконалення дизайну на основі опитування користувачів та зворотного зв’язку.
- Використання аналітичних інструментів для відстеження поведінки користувачів та виявлення точок для покращення.
- Впровадження разом з розробниками:
- Передача макетів розробникам. Надання чітких та детальних технічних завдань для правильного налаштування.
- Тісна співпраця з командою розробників для забезпечення коректної реалізації дизайну.
- Контроль якості:
- Перевірка коректного відображення та роботи сайту на різних пристроях та браузерах.
- Виявлення та виправлення будь-яких помилок, що можуть виникнути під час впровадження.


Висновок
Коли бачиш напис UI/UX дизайнер здається, що вони лише створюють зовнішний вигляд, а частина UI/UX створена лише для того, щоб підняти свою цінність у людей, які на цьому не знаються, але насправді це трохи інакше. Як ми побачили, UI/UX дизайнери роблять величезну кількість роботи, яка напряму впливають на SEO та навіть на кількість продажів. Якщо ви хочете покращити ці показники та зробити так, щоб ваш сайт продавав більше, замовляйте послуги дизайну та SEO просування і спеціалісти SEObanda зроблять все можливе та неможливе для досягнення ваших цілей.
Вам також може сподобатися

Хлібні крихти для покращення SEO та зручності користувачів
Хлібні крихти (breadcrumb navigation) — це елемент навігації на веб-сторінці, який допомагає користувачам зрозуміти своє місцезнаходження на сайті та полегшує...

HTTP статус коди: Що означають та чому важливі для SEO?
HTTP статус коди - це короткі тризначні відповіді, які сервер веб-сайту надає браузеру клієнта у відповідь на його запит. Кожна відповідь має своє значення і...

Логотип для сайту: Як створити крутий логотип?
Логотип - це візуальне обличчя вашого бренду. Він створює перше враження про ваш бізнес та впливає на його впізнаваність.












