Швидкість завантаження сайту
В нашому сучасному світі темп життя дуже прискорився. Тепер люди очікують, що все буде доступно за лічені секунди. І веб-сайти не є винятком. В час, коли увага користувачів стає все більш дефіцитним ресурсом, швидкість завантаження сайту перетворюється на критично важливий фактор успіху онлайн-бізнесу.



Що таке швидкість завантаження сайту
Швидкість завантаження сайту – це час, за який веб-сторінка повністю завантажується і стає доступною для взаємодії з користувачем. Це може здаватися простим поняттям, але за лаштунками відбувається складний процес, що включає в себе передачу даних з сервера на пристрій користувача, рендеринг HTML, CSS і JavaScript, завантаження зображень та інших медіа-файлів.
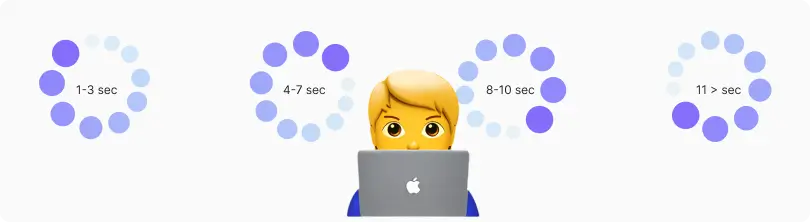
Є певні параметри за якими вимірюється швидкість завантаження сайту:
- 1–2 секунди — відмінний результат;
- 2–3 секунди — добре;
- 4–7 секунди — непогано, але краще швидше;
- 8–10 секунд — поганий результат, необхідна оптимізація;
- понад 11 секунд — критично довго, необхідно якомога швидше виправляти ситуацію.
Як можна побачити з вище написаної інформація, якщо ваш сайт завантажується більше 3х секунд – це вже не є гарним результатом, що може погано відобразитись на користувацькому досвіді.


Чому швидкість завантаження сайту так важлива?

Більшість власників бізнесу хочуть якісний та цікавий сайт, що буде привертати увагу клієнтів. Для цього розробляється дизайн з великою кількістю складних елементів, інтерактивним та мультімедійним контентом. І от потенційний клієнт заходить на ваш сайт, сповнений ентузіазму і готовності зробити покупку. Але секунди минають, а сторінка все ще біла і порожня. Одна, дві, три… На п’ятій секунді користувач, розчарований, закриває вкладку і переходить до вашого конкурента. Ви втратили не лише потенційний продаж, а й можливість справити позитивне враження і побудувати довготривалі відносини з клієнтом.
Тобто важливо пам’ятати про те, наскільки швидко буде завантажуватись контент на ваших сторінках та оптимізувати сайт за необхідністю. В іншому випадку ні цікавий дизайн, ні унікальний контент ваші потенційні клієнти не побачать і не зможуть придбати послугу або товар саме у вас.

Підвищте видимість вашого бізнесу:
SEO-рішення для росту!


Як швидкість завантаження веб-сайту впливає на його рейтинги в пошукових системах
Швидкість завантаження сайту впливає на всі аспекти онлайн-присутності – від користувацького досвіду до позицій у пошуковій видачі. Повільні сайти мають вищий показник відмов, нижчу конверсію, менше переглядів сторінок і гірше ранжуються в Google. І навпаки, швидкі сайти залучають і утримують відвідувачів, спонукають їх до дій і в результаті приносять більше прибутку.
Для користувача швидкість завантаження сайту – це перше враження, яке може стати вирішальним фактором: чи залишиться він на сайті, чи піде до конкурентів. Дослідження показують, що 40% користувачів покидають сайт, якщо він завантажується довше 3 секунд. Кожна додаткова секунда затримки призводить до 7% втрат конверсій, 11% зменшення переглядів сторінок і 16% зниження задоволеності користувачів.
Але швидкість важлива не лише для користувачів – вона також є одним з факторів ранжування в пошукових системах. Google ще в 2010 році оголосив, що швидкість завантаження впливає на позиції сайту в мобільній видачі, а з липня 2018 року цей фактор став враховуватися і для десктопних результатів пошуку. Таким чином, повільні сайти не лише відлякують відвідувачів, а й отримують менше органічного трафіку. Відповідно це впливає на позиції ресурсу в результатах пошукової видачі.


Основні фактори, що впливають на швидкість завантаження
Швидкість завантаження сайту залежить від багатьох факторів – від оптимізації коду та якості хостингу до оптимізації зоображень на сайті. Розуміння цих факторів є ключем до ефективної оптимізації сайту і досягнення блискавичної швидкості. Давайте розглянемо основні з них:
- Розмір сторінки, який складається з різних файлів: HTML, CSS, JavaScript, зображення, відео тощо. Чим він більший (в кілобайтах або мегабайтах), тим довше вона завантажується.
- Кількість HTTP-запитів впливає на час завантаження, адже кожен файл на сторінці вимагає окремого HTTP-запиту до сервера.
- Серверний час відповіді (TTFB), який залежить від продуктивності сервера, оптимізації бази даних, кешування і ефективності серверного коду.
- Браузер може кешувати статичні файли, такі як зображення, CSS і JavaScript, щоб не завантажувати їх повторно при наступних відвідуваннях сайту.
- Географічне розташування сервера впливає на час, який потрібен серверу для передачі даних користувачам.
Підсумовуючи, швидкість завантаження сайту залежить від комплексу факторів, пов’язаних як з клієнтською, так і з серверною частиною.


Інструменти для перевірки
Для ефективної оптимізації швидкості завантаження сайту необхідно регулярно її вимірювати і аналізувати. На щастя, існує безліч безкоштовних та платних інструментів, які допомагають оцінити швидкість сайту і виявити потенційні проблеми. Деякі з найпопулярніших з них – Google PageSpeed Insights, GTmetrix, WebPageTest. Ці інструменти надають цінну інформацію про швидкість завантаження сторінки, включаючи загальний час завантаження, розмір сторінки, кількість запитів, час до першого байту (TTFB) тощо.
Однак, важливо розуміти, що ці інструменти зазвичай вимірюють швидкість завантаження сторінки в ізольованому середовищі, без урахування реальних умов, таких як швидкість Інтернет-з’єднання користувача, продуктивність пристрою або одночасне завантаження інших сторінок в браузері. Тому показники швидкості, отримані за допомогою цих інструментів, можуть відрізнятися від фактичного досвіду користувачів.
Щоб отримати більш повну картину реальної швидкості сайту, корисно поєднувати дані з інструментів перевірки швидкості з іншими методами, такими як:
Реальне тестування користувачами з вашої цільової аудиторії з фідбеком щодо швидкості та зручності використання.

Застосування інструментів веб-аналітики, такі як Google Analytics, щоб відстежувати параметри, пов’язані зі швидкістю, такі як показник відмов, час на сайті або конверсію, в реальних умовах.

Використання інструментів моніторингу в реальному часі, такі як , щоб стежити за продуктивністю сайту і швидко виявляти та вирішувати проблеми.

Завжди пам’ятайте, що кінцева мета оптимізації швидкості – не просто отримати високі оцінки в тестах, а забезпечити найкращий досвід для ваших реальних користувачів.

Підвищте видимість вашого бізнесу:
SEO-рішення для росту!


Як підвищити швидкість завантаження сайту?
Отже ми з вами розібралися чому висока швидкість завантаження сайту важлива для просування сайту в результатах пошукових систем та які фактори впливають саме на швидкість. Тепер давайте розберемося як можна оптимізувати сайт, щоб прискорити швидкість завантаження сторінок.
- Оптимізація зображень
- Зображення часто є найбільшими файлами на сторінці і можуть суттєво уповільнити завантаження. Щоб оптимізувати зображення, слід використовувати правильний формат, зменшити розмір файлу за допомогою стиснення і застосувати lazy loading для відкладеного завантаження зображень, які знаходяться поза межами видимої області екрану.
- Мінімізація коду
- Чищення HTML, CSS і JavaScript файлів шляхом видалення зайвих пробілів, коментарів і форматування може зменшити розмір файлів і прискорити їх завантаження.
- Використання кешування браузера
- Налаштування заголовків кешування для статичних файлів, дозволяє браузеру зберігати ці файли локально і не завантажувати їх повторно при наступних відвідуваннях сайту.
- Оптимізація бази даних
- Оптимізація запитів до бази даних, індексування таблиць і використання кешування може значно зменшити час генерації сторінки на сервері і прискорити завантаження.
- Використання CDN
- Мережа доставки контенту (CDN), може кешувати статичні файли на серверах по всьому світу і доставляти їх користувачам з найближчого місця розташування. Це значно прискорює завантаження для користувачів, віддалених від основного сервера.
Підсумовуючи, оптимізація швидкості завантаження сайту – це процес, який вимагає комплексного підходу і постійної уваги.
Вам також може сподобатися

Хлібні крихти для покращення SEO та зручності користувачів
Хлібні крихти (breadcrumb navigation) — це елемент навігації на веб-сторінці, який допомагає користувачам зрозуміти своє місцезнаходження на сайті та полегшує...

HTTP статус коди: Що означають та чому важливі для SEO?
HTTP статус коди - це короткі тризначні відповіді, які сервер веб-сайту надає браузеру клієнта у відповідь на його запит. Кожна відповідь має своє значення і...

Логотип для сайту: Як створити крутий логотип?
Логотип - це візуальне обличчя вашого бренду. Він створює перше враження про ваш бізнес та впливає на його впізнаваність.












