Атрибут ALT: Значення та використання
Давайте уявимо собі ситуацію, коли ви заходите на сайт, але замість красивих та інформативних картинок, ви бачите сірі та порожні квадрати. Ви відчуваєте почуття досади і розчарування, чи не так? І текст уже не такий цікавий? Якщо вам знайомий цей стан і ви не хочете, щоб його хтось відчув, відвідуючи ваш сайт, то ви можете використовувати alt текст. Що це таке і для чого він потрібен, ви дізнаєтеся нижче.



Визначення атрибута ALT
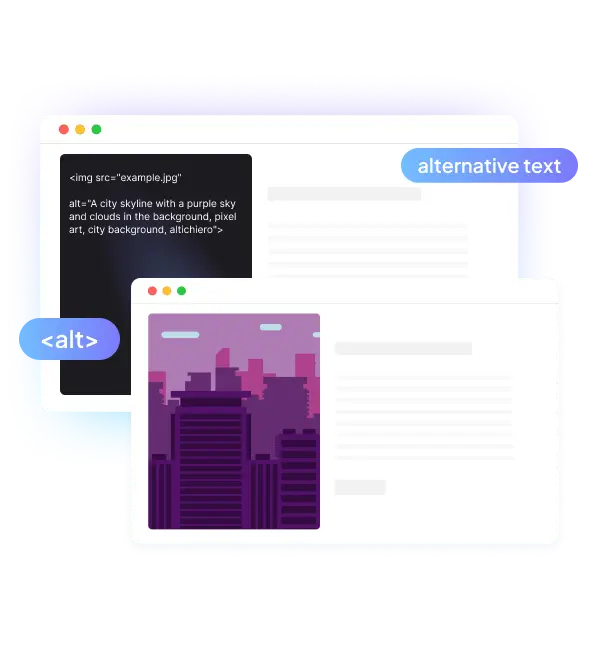
ALT (скорочено від “alternative text” – альтернативний текст) – це атрибут HTML-тега <img>, який використовується для опису зображення текстом. У самій назві відображається суть цього атрибута, а саме альтернативність самої картинки. У випадках, коли мультимедійний контент не відображається на сайті через технічні або людські похибки, потрібно надати можливість читачам зрозуміти, що саме має бути на зображенні, особливо це стосується таблиць або схем.


Призначення атрибута ALT

Важливо розуміти, що альт-текст – це не підпис чи коментар до зображення, а його найбільш точний опис для кращого розуміння. Саме тому не варто писати додаткову інформацію в атрибут, а за можливості створити текстовий еквівалент картинки.
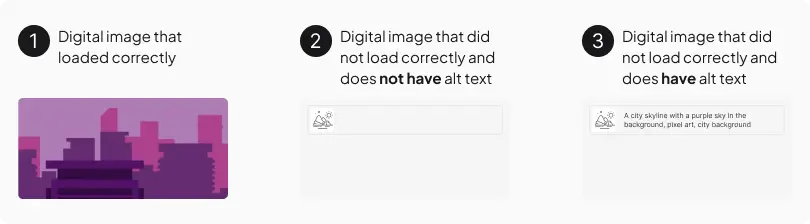
Прописаний альтернативний текст покращує користувацький досвід і робить ваш сайт доступнішим і зручнішим для різних людей з різними можливостями. Коли зображення не завантажуються через погане інтернет-з’єднання або помилки сервера, короткий опис допомагає користувачам зрозуміти, які саме мали бути візуальні елементи контенту.
Правильне використання атрибуту alt є важливою частиною веб-доступності та оптимізації сайту. Він забезпечує рівний доступ до інформації для всіх користувачів і допомагає пошуковим системам краще розуміти зміст сторінки. Тому завжди додавайте змістовний альтернативний текст до зображень на своєму сайті.


Вплив атрибута ALT на SEO
Багато хто недооцінює альтернативний текст, як один із факторів SEO-просування. Однак саме він пройшов перевірку часом та залишився тим самим чинником, на який звертають увагу пошукові системи при індексуванні та ранжуванні сторінок на релевантність.
Індексація зображень
Альт-текст відіграє важливу роль і для пошукової оптимізації зображень, оскільки пошукові системи не можуть переглянути картинку, їм потрібно проаналізувати текст для розуміння релевантності даного зображення до контенту на сторінці. Це дозволяє їм точніше індексувати зображення і показувати його в результатах пошуку за відповідними запитами.
Ранжування в пошуку зображень
Коли ви шукаєте інформацію по певному запиту, інколи краще подивитися відповідну інфографіку, ніж читати великий текст і розуміти його сенс. Тому, гарно-прописаний альт, який містить ключові слова, допомагає пошуковим системам краще ранжувати зображення та відповідно підвищує ймовірність його попадання в результати запитів від користувачів.
Релевантність сторінки
Крім прямого впливу на індексацію та ранжування зображень, альт-текст також опосередковано впливає на загальну релевантність сторінки. Пошукові системи розглядають альт-текст як частину контенту сторінки і використовують його для розуміння її тематики.


Як додавати альтернативний опис для зображень на сайті?
Додавання альтернативного тексту до зображень на веб-сторінці – це простий, але важливий крок для покращення доступності та оптимізації сайту. Можна це зробити двома способами.
HTML-розмітка

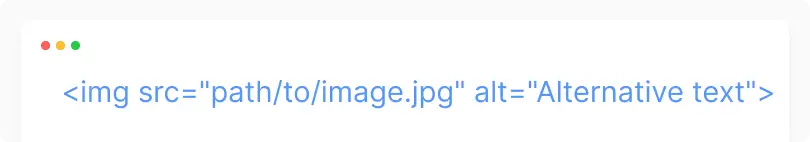
В HTML альт-текст додається безпосередньо до тегу <img> за допомогою атрибута alt. Базовий синтаксис:
<img src=”path/to/image.jpg” alt=”Alternative text”>
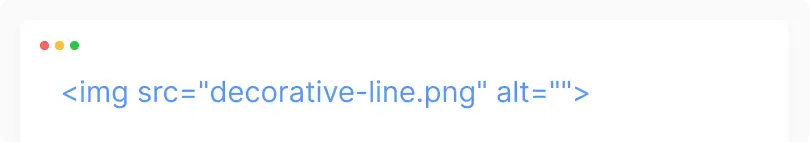
Якщо зображення є чисто декоративним і не несе змістового навантаження, можна залишити значення alt порожнім, але сам атрибут все рівно потрібно включити:
<img src=”decorative-line.png” alt=””>

Системи керування вмістом (CMS)

Більшість сучасних CMS, таких як WordPress, надають зручний інтерфейс для додавання альт-тексту до зображень без необхідності працювати з HTML-кодом напряму.
Наприклад, у WordPress при завантаженні зображення в медіабібліотеку є окреме поле “Альтернативний текст (Alt)”, куди можна ввести опис картинки. Цей текст автоматично додається до атрибута alt при вставці зображення в пост або сторінку.

Підвищте видимість вашого бізнесу:
SEO-рішення для росту!


Рекомендації щодо використання атрибута ALT
Щоб максимально ефективно використовувати альтернативний текст для зображень, важливо дотримуватися певних правил і рекомендацій. Це допоможе вам створювати змістовні описи, які будуть корисні як для користувачів, так і для пошукових систем. Давайте розглянемо основні поради щодо написання альт-тексту.
Лаконічність – ключ до успіху
Необхідно робити альт-текст максимально лаконічним і влучним. Він не повинен бути довгим есе, що досконало описує кожну деталь зображення. Оптимальна довжина – не більше 4-5 слів або 125 символів. Такий стислий опис буде легко сприйматися користувачами і краще оброблятися пошуковими роботами.
Використання ключових слів з розумом
Включення релевантних ключових слів в альт-текст може допомогти зображенню краще ранжуватися в пошуку за відповідними запитами. Однак дуже важливо робити це природно і органічно. Наприклад, замість просто ключових слів, використати LSI-фрази, що будуть синонімічні та охоплювати більш широку аудиторію. Також надмірне нагромадження ключових фраз може бути розцінене як спам і призвести до негативних наслідків.
Унікальність і змістовність
Створення унікального альт-тексту для кожного зображення на сайті заохочується пошуковими системами. Уникайте простого копіювання одного й того ж опису для різних картинок, навіть якщо вони схожі за змістом. Чим більш індивідуальним і змістовним буде альтернативний текст, тим краще він прийматиметься користувачами та Google.
Врахування контексту
При створенні альт-тексту обов’язково враховується контекст, в якому знаходиться зображення. Якщо картинка доповнює інформаційний контент і її зміст вже описаний в оточуючому тексті, можна використати більш короткий і простий альт.
Пам’ятати про функціональні елементи
Якщо зображення виконує не лише ілюстративну, а й функціональну роль (наприклад, є частиною посилання або кнопки), треба переконатися, що альт-текст чітко описує призначення цього елемента. Це особливо важливо для користувачів, які покладаються на допоміжні технології, такі як програми зчитування з екрану.
Перевірка орфографії та оптимізація
Після написання альт-тексту обов’язково слід перевірити його на наявність орфографічних чи граматичних помилок. Хоча альтернативний текст і не відображається безпосередньо на сторінці, він все ж є частиною контенту вашого сайту і повинен бути якісним і грамотним.
Отже, написання ефективного альт-тексту – це баланс між лаконічністю, змістовністю та оптимізацією. Приділивши достатньо уваги цьому важливому атрибуту, можна зробити свій сайт більш доступним, зрозумілим та привабливим для всіх категорій користувачів. А це, в свою чергу, позитивно вплине на його ранжування в пошукових системах і загальну ефективність.

Підвищте видимість вашого бізнесу:
SEO-рішення для росту!


Потрібна допомога
Якщо ви хочете зробити ваш сайт, особливо мультимедійний контент, більш видим для користувачів та залучити органічний трафік, можете звернутися до наших спеціалістів, які допоможуть прописати змістовний та короткий alt-текст до ваших зображень.
Вам також може сподобатися

Хлібні крихти для покращення SEO та зручності користувачів
Хлібні крихти (breadcrumb navigation) — це елемент навігації на веб-сторінці, який допомагає користувачам зрозуміти своє місцезнаходження на сайті та полегшує...

HTTP статус коди: Що означають та чому важливі для SEO?
HTTP статус коди - це короткі тризначні відповіді, які сервер веб-сайту надає браузеру клієнта у відповідь на його запит. Кожна відповідь має своє значення і...

Логотип для сайту: Як створити крутий логотип?
Логотип - це візуальне обличчя вашого бренду. Він створює перше враження про ваш бізнес та впливає на його впізнаваність.












